note: much of the following is taken directly from the hyblog readme.md file
Table of Contents
Logging in
Blogging
Media uploads
Comments
Pages
Settings
Content Filters
Logging in
Tap/click the burger menu button in the header and tap/click the thumbprint icon to go to the 'Login' page. Once logged-in, the symbol will change to the a settings icon which will take you to the 'Settings' panel (/admin) where you can change all of the options for the blog, including adding custom styles. More on this later.
Blogging
Hy(de)blog operates on a daily basis. Each day is a separate entity/page and the posts for that day will be listed in order as they are added.
When logged in, if there are no posts on that day you will be presented with a simple form:
Just start typing in markdown and hit 'Post!' when done. It's as easy as that to create your first post! If you want to edit it just double-click/double-tap anywhere in the content and you will be taken back to the post form.
WARNING
Double-clicking while editing content will force the post form to reset, losing any current changes that are not saved in the process.
This is your only warning regarding this.
This is where you'll notice something a little different. The text you type will have had @@ added before it and !! with a time appended after it. These tell hy(de)blog when to split the day's text between posts and when they were published. Here's an example:
@@ This is a first post.
!! 11:40:54
@@ This is a second post.
!! 12:40:23
@@ # Title
This is a third post with a **title**.
!! 14:20:51
@@ ! This should be a draft and not show.
!! 22:12:36To make subsequent posts just click the '+' icon in the header and you'll be presented with a new entry form. The post content, separator and time will be automatically appended to the day's file when saving.
So, what else is going on here? Having a hash followed by a space on the first line of a post indicates that it has a title— titles are not mandatory. Also, adding an exclamation point followed by a space at the start of a post will make it a draft which won't show on the page or in the RSS feed. When you're ready to make it live just delete the exclamation point.
Each day is saved to its own .md file in a year/month folder structure within the /post folder of your file directory— the filename will be in the format yyyy-mm-dd.md. These files & folders are automatically created as needed.
Media uploads
Above the post form is a 'Choose file' button which allows you to select a file to upload. After selecting a file, the button will change to 'Selected'— you can click this to choose a different file or click 'Upload'. Once the file has been uploaded the original button will change to 'Copy path', click this to copy the full external path to the file to your clipboard.
Uploads are place in a year/month folder structure within the /uploads folder of your file directory.
Images of type jpg, jpeg & png will have a .webp version created and placed in the same location. .webp files can be included in the post content using a content filter.
Comments
Users can choose to have comments disabled, use a web form (default), or receive comments via email.
Web form
Clicking the comment icon before each post will show a simple comment form. When a comment is submitted a new .md file is created in the same location as the post file. The filename will be commentsX-yyyy-mm-dd.md where 'X' is the number of the post for that day.
After comments are submitted, hy(de)blog automatically pulls them out of the .md file and displays them under the relevant post. When logged in each comment will have a delete icon next to it allowing you to easily remove them. You can, of course, edit the .md file if you want.
Alternatively, users can select to prompt visitors to email them with their comments instead. If this option is selected, when the comment link is clicked the visitor's default email app will open with a pre-populated email which includes the post title (if one exists) and a link to the post.
Pages
The option to create custom pages is located within the 'Settings' panel at /admin. Pages can be added, renamed, and deleted via the 'Settings' panel. Any custom page created will populate the navigation menu found in the blog's sidebar.
About
The about page is empty by default and will initially display "Nothing here yet". Double-clicking that text will show a form where you can enter your required about information in markdown. You can edit it at any time by double-clicking the text when logged in. This is saved back to a file called about.md within the /about folder in your file directory.
The display/use of the default about page can be toggled via the blog's 'Settings' page.
Feeds
When posts are added or updated the RSS feed is rebuilt automatically and saved as rss.xml in your root file directory. There is an option in 'Settings' to use the daily feed digest. When this is set you 'yes' the link for rss-daily.xml is included on the /feeds page. You will need to create cron job or equivalent to run dailyfeed.php each night (just after midnight is best) to rebuild the daily feed. If you don't want to use the daily digest just leave the option as 'no' in 'Settings'.
Settings
The 'Settings' panel, found at /admin or accessible by using the settings icon found in the sidebar, can be used to change the default site options and add/update custom styles.
Remember to 'Save Settings' (at the top of the admin panel) to commit any updates/changes.
Site details
This is where you can update the basic details of your site.
-
Site name: this is the main site title, displays in the header, footer, and is used in the site's meta tags within
<head> -
Subtitle: this displays in the header & footer
-
Description: this is used in the site's meta tags within
<head> -
URL: site url. http or https. include the trailing slash
Design settings
Here you can tweak how your blog displays to end users.
- Avatar: if you include an image URL in this field it will be used as both the header logo and favicon. A .png file is recommended.
- Header logo: you can opt to hide the logo from displaying in the header.
- Permalink display: you can display a permalink which will allow you to link directly to a specific post on a given day. You can turn this off if you like.
- Comments: select your preferred comment type, or disable if you wish.
- Pagination: you may wish to limit a visitor's ability to navigate to easily navigate to a previous day's post, only showing the most recent day. You can turn off the pagination if you like.
- Post order: by default, posts for a day are presented in chronological order. This is by design. However, some user may like their posts to be inverted (reverse-chronological).
- Custom CSS: you can endable/disable the use of your custom CSS.
- When editing your custom CSS file please note that this file loads directly after the main styles-min.css file. It is suggested to only update the variables used throughout the default template; these are provided by default in the custom CSS area. Simply comment-out the variables you would like to override, and all should be good. Please Note: there are both default light and dark styles on the site. Be mindful of this when you are using custom CSS styles.
Feed settings
You can select whether or not to use the daily feed or not with your blog. You can also select which feed is automatically discoverable / indlcuded in the meta tags contained within <head> . You can identify how many recent entries you wish to include in each feed.
There is also the option to use the 'now' namespace developed by Colin Walker the developer of the hyblog blogging system. Support for this feature as part of hy(de)blog is not fully tested or guaranteed to be working as it should.
Date & time settings
Select your preferred date format, and the time zone you are in.
Page management
You can enable/disable the 'About' page or add & delete pages.
User settings
You can change your username and/or your email address.
Note: the email address you use for the site is also where email comments are sent to, if you select this comment type.
Password
You can change your password if you wish. It will be re-hashed once updated.
Content Filters
Some additional formatting and content options are included in content-filters.php to make things a bit quicker when posting. Examples of these styles in situ can be seen on the styles page
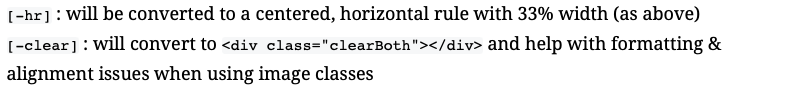
Spacing

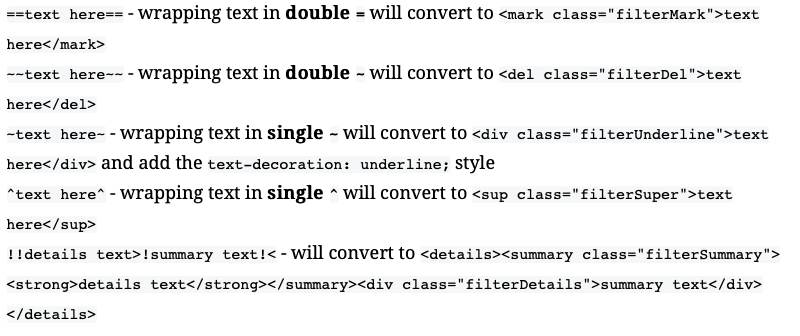
Standard HTML Tags

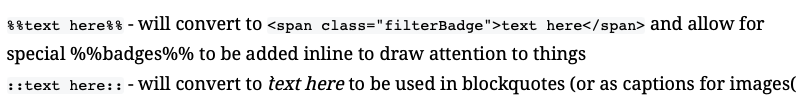
Custom HTML

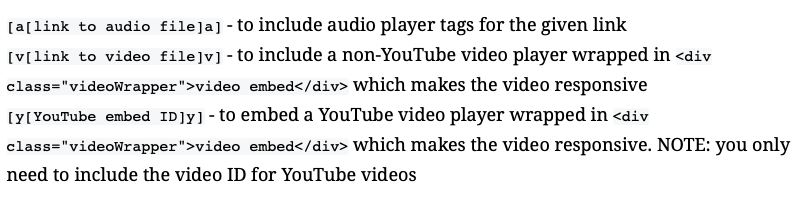
Media

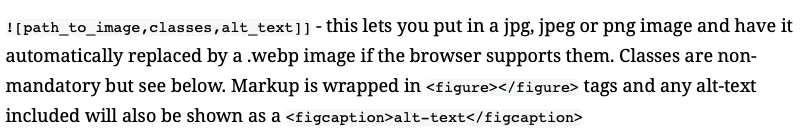
.Webp Images

Classes and Markdown extra
hy(de)blog uses Emanuil Rusev's Parsedown & ParsedownExtra libraries. You can add classes to items using the markdown extra syntax {.CSS_class_name}
A number of classes are included in the CSS:
- .aligncenter
- .left (align left, width 48%)
- .right (align right, width 48%)
- .i50 (align center, width 50%)
- .i60 (align center, width 60%)
- .i75 (align center, width 75%)
- .i80 (align center, width 80%)
- .i90 (align center, width 90%)
- .i100 (align center, width 100%)
These classes can also be used with regular markdown images ![](){.i50 .right}— size followed by float; or with the webp markup above; for the latter (webp), exclude the . as part of the class names.